Ein WordPress Page Builder ist die optimale Lösung, wenn du eine Webseite mit WordPress erstellen möchtest, aber nur begrenzte Zeit und Erfahrung mit Webdesign hast. Auch wenn dein Budget nicht das größte ist, eignet sich ein WordPress Page Builder ausgezeichnet. Das einzige Problem? Es gibt zu viele von ihnen. Die Hersteller von WordPress Page Builder sind in den letzten Jahren sprunghaft gewachsen, und es scheint, dass sie jeden Monat neue erstaunliche Funktionen herausbringen. Aber welcher ist nun wirklich der Beste und eignet sich sowohl für Anfänger als auch fortgeschrittene Nutzer?
Das klären wir in unserem Test auf, außerdem lernst du, wie ein WordPress Page Builder genau funktioniert und welche Vorteile und Nachteile sie haben. Übrigens wenn du noch gar nicht so genau weißt, wie man überhaupt eine Webseite bei WordPress erstellt, findest du hier eine Schritt für Schritt Anleitung.
Inhalt
Was ist ein WordPress Page Builder?

Einer der bekanntesten Page Builder ist Wix. Wenn du dich aber dafür entschieden hast WordPress zu nutzen, kannst du natürlich keinen Page Builder wie Wix oder Squarespace nutzen, da diese WordPress nicht unterstützen. Aber keine Sorge, sofern du trotzdem die vielen Vorteile von einem Page Builder nutzen möchtest, welche das genau sind, erkläre ich dir später, dann gibt es auch hierfür Lösungen.
Mithilfe von sogenannten Plug-ins lassen sich bei WordPress sehr fortschrittliche Page Builder installieren, die danach genauso funktionieren wie auch Squarespace oder Wix. Mit ihnen kannst du das Layout deiner Webseite beliebig anpassen. Du kannst Texte, Bilder und andere Elemente in Spalten unterschiedlicher Größe nebeneinander anordnen, und zwar ohne Coding oder Programmier Kenntnisse. So kann also auch ein Webdesign Anfänger mithilfe eines WordPress Page Builder eine wunderschöne WordPress Webseite erschaffen.
Page Builder sind aber nicht nur für Anfänger gedacht. Erfahrene Benutzer und Webdesigner verwenden auch Seitenersteller, da Sie damit Websites schnell erstellen können und sie großartig aussehen. Wie zu erwarten, leisten einige Seitenersteller mehr als andere. Sie werden feststellen, dass diese als Seitenersteller und nicht als Themenersteller bezeichnet werden. Auf jeder WordPress-Site muss ein Thema installiert sein, um Seiten erstellen zu können. Dabei ist ein Page Builder nicht nur für Webdesign Anfänger etwas. Auch fortgeschrittene Webdesigner nutzen sie immer häufiger, um Zeit und vor allem Nerven zu sparen.
- Sehr gute kostenlose Version
- 30 Tage Geld-zurück-Garantie
- Sehr gutes Preis-Leistungs-Verhältnis
- Intuitiv zu bedienen
Wie installiere ich ein WordPress Page Builder?
Bei WordPress kommen Page Builder entweder mit deinem Thema oder sind, wie oben bereits erwähnt, als Plug-in installierbar. Bei WordPress ist es so, dass viele Themen für gewisse Page-Builder optimiert sind und daher bereits mit diesen vorinstalliert kommen.
WordPress Thema installieren
Die erste Möglichkeit einen WordPress Page Builder zu nutzen ist mithilfe eines sogenannten WordPress Thema (Theme). Ein WordPress Thema lässt sich sehr einfach installieren und dient als Vorlage für das Design deiner Webseite. Zum Glück ist das Installieren von WordPress Themen sehr einfach. Dabei hast du einmal die Möglichkeit ein Standard WordPress Thema direkt über WordPress zu installieren, oder ein Drittanbieter Premium Thema. Die meisten Themen, welche mit einem Page Builder vorinstalliert kommen sind sogegannte Premium Themen und kosten ein wenig Extra.
Standard WordPress Thema installieren

- Bewege deinen Mauszeiger auf „Apperance“ (Darstellung) und klick auf Themes (Themen).
- Klicke auf „Neu hinzufügen“ und suche nach dem von dir gewünschten Thema.
- Wähle das richtige Thema aus und klicke auf „Aktivieren“
Premium WordPress Thema installieren
Die Installation eines Premium WordPress Thema ist ein wenig komplizierter, aber dennoch sehr einfach.
- Kauf eine Premium-Vorlage von einem Anbieter deines Vertrauens und lade die ZIP-Datei deines neuen Themas herunter
- Melde dich in deinem WordPress-Dashboard an
- Navigiere wie bereits gelernt, zum Themenmenü
- Klick auf die Schaltfläche „Neu hinzufügen“
- Klicke auf die Schaltfläche „Thema hochladen“
- Wähle die ZIP-Datei von deinem Computer aus
- Klick auf „Aktivieren“
So das war es bereits. Besitzt dein Thema ein WordPress Page Builder, findest du diesen normalerweise im Editor-Bereich einer Seite oder Beitrags. Hier kommt es ein wenig auf den Page Builder an. Entweder wird er dir als Button angezeigt oder als Tab mit dem Hinweis „Page Builder“. Du kannst die meisten WordPress Page Builder für jede Seite aktivieren und deaktivieren.
Plug-ins hinzufügen
Möchtest du einen WordPress Page Builder installieren, der nicht Teil eines Thema ist, sondern ein eigenständiges Plug-in, ist das ebenfalls sehr einfach möglich. Zunächst loggst du dich wie gewohnt mit deinen Anmeldeinformationen in WordPress ein.
- Gehe danach zum Abschnitt „Plug-ins“
- Wähle „Add New“
- Benutze die Suchleiste oben rechts, um nach einem bestimmten Plug-in zu suchen
- Sobald du das richtige Plug-in gefunden hast, überprüfe die Bewertungen, um zu sehen, ob das Plug-in vertrauenswürdig erscheint
- Wenn du mit den Bewertungen zufrieden bist, klick auf die Schaltfläche „Jetzt installieren“
- Sobald WordPress das Plug-in heruntergeladen hat, erhältst du eine Abschlussmeldung und du wirst aufgefordert auf „Plug-in aktivieren“ zu klicken
- Als Nächstes gehst du zu den Einstellungen, um dein Plug-in zu konfigurieren (jedes hat einen anderen Prozess dafür)
Auch hier hast du, genau wie bei WordPress Themen, die Möglichkeit ein Plug-in von einem Drittanbieter zu installieren. Dafür gehst du genau wie bei den WordPress Themen vor. Du klickst einfach auf „Plugin hochladen“ und wählst die entsprechende ZIP-Datei von deinem Computer aus.
Vorteile von einem WordPress Page Builder
Wie bereits erwähnt, kann ein Page Builder das Designen und Erstellen einer Webseite sehr erleichtern. Im folgenden Abschnitt konzentrieren wir uns daher auf die Vorteile, die ein WordPress Page Builder genau bringt.
Weniger Plug-ins
Da Page Builder im allgemeinen viele Funktionen in einem beinhalten, sparst du dir oft die Installation von zusätzlichen Plug-ins. So enthalten die meisten Page Builder verschiedene Optionen, um Texte, Bilder, Layouts, Tabellen und vieles mehr zu bearbeiten. Für all das würdest du ansonsten einzelne Plug-ins benötigen.
Individuelle Gestaltung deiner Webseite
Durch einen Page Builder kannst du, auch ohne Programmier Vorkenntnisse das Design deiner Webseite frei bearbeiten. So bist du nicht mehr zwingend an das Layout der WordPress Vorlage gebunden. Das ermöglicht es eine wirklich individuelle Webseite zu erstellen.
Intuitive und einfache Bedienung
Die meisten WordPress Page Builder funktionieren nach demselben Drag & Drop Prinzip. Dieses ist deutlich intuitiver als die Bearbeitung einer klassischen WordPress Webseite. So benötigst du keine lange Einarbeitungszeit in WordPress, sondern kann direkt los legen. Auch erleichtert das Drag & Drop System das Designen deiner Webseite ungemein. Du benötigst also, wie bereits erwähnt, keine Programmierkenntnisse mehr.
Responsive Design
Responsive Webseiten sind in der heutigen Zeit immer wichtiger. Mit vielen WordPress Vorlagen kann es allerdings schwer sein eine wirklich responsive Webseite zu erstellen. Ein Page Builder erleichtert dies ungemein und verbessert so gleichzeitig auch dein SEO.
Nachteile von einem WordPress Page Builder
Nachdem du nun die Vorteile von WordPress Page Buildern kennst, müssen wir natürlich auch über deren Nachteile sprechen. Leider gibt es nämlich auch hier einige die du vor der Nutzung von einem Page Builder bedenken solltest.
„Lock-in“ Effekt
Ein gängiger Begriff bei Page Buildern ist der sogenannte Lock-in Effekt. Das bedeutet das viele Page Builder auf bestimmte Themen abgestimmt sind und an diese gebunden. Dadurch wird die Auswahl an Themen die du für deine WordPress Seite wählen kannst deutlich reduziert. Zusätzlich verwenden Page Builder sogenannte Shortcodes. Leider sorgen diese Shortcodes dafür das du nicht ohne Weiteres dein Thema oder Page Builder wechseln kannst. Daher ist es umso wichtiger das du dich genau informierst, welchen Page Builder du nutzen möchtest, da du wie bereits erwähnt, diesen in Zukunft nicht einfach wieder wechseln kannst.
Ladezeit
Genau wie viele Plug-ins und Mediendateien verringern auch Page Builder die Ladezeit deiner Webseite. So müssen die vielen Möglichkeiten und Funktionen eines Page Builder halt auch im Code einer Webseite eingebaut werden. Je komplizierter der Code, desto länger dauert es bis dieser geladen wird.
Kreative Einschränkungen
Zunächst wirkt es vielleicht so, dass dieser Punkt und „Individuelle Gestaltung deiner Webseite“ so keinen Sinn machen, doch lass mich das Ganze zunächst erklären. Zwar erlaubt dir ein Page Builder eine einfache, individuelle Gestaltung deiner Webseite, jedoch hat jeder Page Builder seine Grenzen. So gibt es nur eine begrenzte Anzahl an Modulen und wenn dir keines der vorgegebenen Module, für zum Beispiel die Darstellung von einem Bild gefällt, hast du keine Alternative. Verfügst du aber bereits über Programmierkenntnisse, hast du dagegen bei WordPress ohne Page Builder absolut unlimitierte Möglichkeiten.
Die besten WordPress Page Builder im Vergleich
Nachdem du jetzt weißt, wofür ein Page Builder gut ist, wie du ihn installieren kannst und was seine Vor- und Nachteile sind, wird es Zeit die aktuell drei besten WordPress Page Builder etwas genauer unter die Lupe zu nehmen. Wir haben in unserem Test vor allem auf die Benutzerfreundlichkeit, die Funktionen und das Preis-Leistungs-Verhältnis geachtet.
Elementor Page Builder
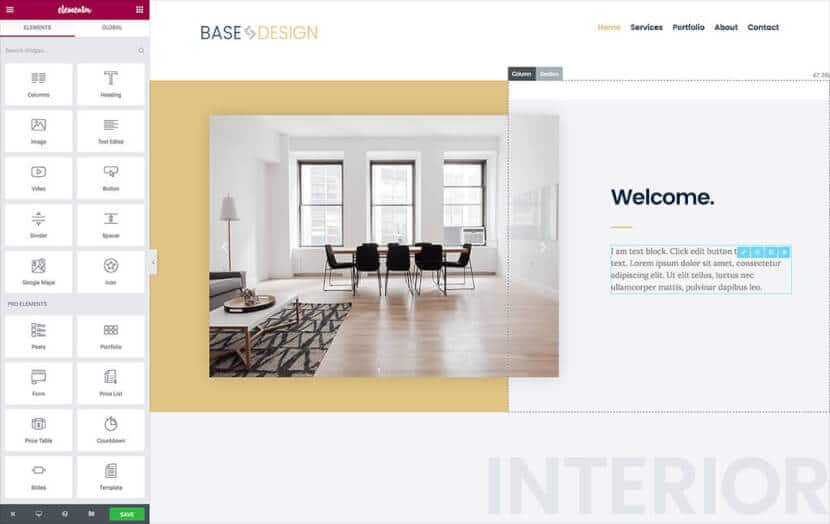
Elementor ist unser Testsieger und eines der beliebtesten Page Builder. Laut eigener gibt es aktuell über vier Millionen aktive Installationen von Elementor.

Besonders positiv fällt direkt auf, dass bereits in der kostenlosen Version von Elementor sehr viele Bauelemente zur Verfügung stehen. Bei anderen Page Buildern ist das deutlicher eingeschränkter. Auch gibt es eine unglaubliche Anzahl von Drittanbieter Plug-ins, mehr als bei den anderen von uns getesteten Page Buildern.
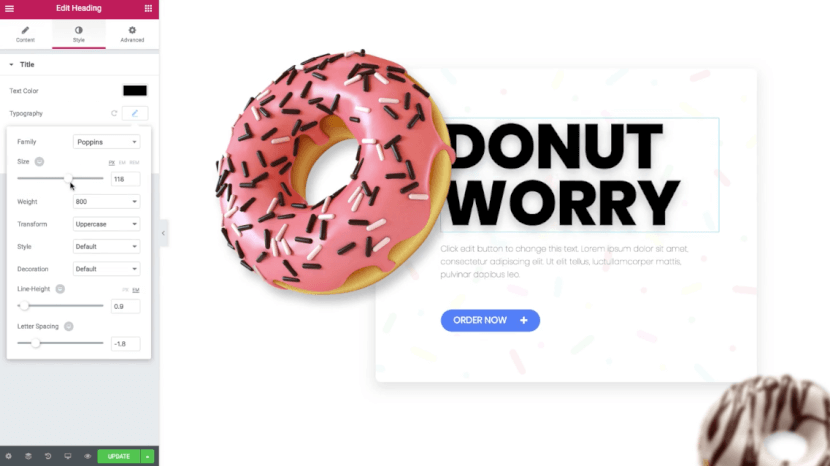
Dabei ist der Page Builder selber unglaublich intuitiv. Tatsächlich habe ich Elementor einige Stunden benutzt, bevor ich das erste Mal etwas nachschlagen musste. Das macht diesen WordPress Page Builder besonders für Anfänger sehr interessant. Ansonsten verfügt Elementor über eine sehr einfache Inline-Bearbeitung. Anders als bei anderen Page Buildern werden jedoch alle anderen Änderungen im linken Seitenbereich vorgenommen. Das ist erst mal gewöhnungsbedürftig, ist aber eine schöne Sache, da so keine Elemente die Sicht auf eure Webseite versperren.
Für zusätzliche Menüelemente kannst du außerdem jedes Modul einfach rechtsklicken. Wirklich gut ist außerdem das es eine globale Rückgängig-Taste gibt, so sind Fehler beim Designen schnell behoben und man kann kinderleicht Neues ausprobieren, ohne sich Sorgen um das Ergebnis machen zu müssen. Alle Bedienelemente sind sehr logisch aufgebaut und die Änderungen in der Webseite finden flüssig und ohne Verzögerung statt. Alle Bedienelemente bei Elementor sind 100 % responsiv, so das du dir auch hierüber keine Sorgen machen musst.
Lediglich beim flexiblen Layout musst du hier etwas aufpassen. Elementor bietet dir nämlich die wirklich nützliche Möglichkeit Elemente auf deiner Homepage benutzerdefinierte und absolut frei zu positionieren, ähnlich wie auch Wix es erlaubt. Allerdings wird dir hier direkt eine Warnung angezeigt, dass dies negative Folgen auf das Responsive Design deiner Webseite haben kann. Ansonsten gibt es zu Elementor tatsächlich nicht viel zu sagen, das Plug-in ist einfach zu bedienen und funktioniert einwandfrei.
Brauchst du doch mal Hilfe, ist das Team von Elementor sehr engagiert. So gibt es eine aktive Präsenz in sozialen Medien, eine große Gruppe auf Facebook und, wie bereits erwähnt, wirklich viele Plug-ins von Drittanbietern.
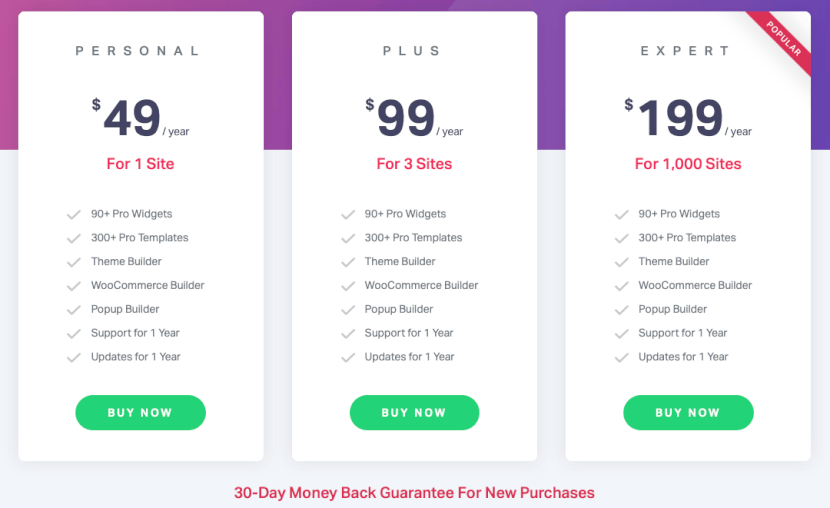
Die Tarife sind bei Elementor ebenfalls sehr übersichtlich aufgebaut. Neben einer wirklich guten kostenlosen Version gibt es drei verschiedene Preisstufen: Personal, Plus und Expert. Die kleinste Preisstufe beginnt ab 49 US-Dollar jährlich und gibt dir vollen Zugriff auf alle Funktionen vom Elementor Page Builder, inklusive dem WooCommerce Builder sowie dem Themen Builder. Die einzige Einschränkung ist, dass du Elementor für nur eine WordPress Webseite nutzen kannst. Im Plus Tarif sind es bereits 3 WordPress Webseiten für 99 US-Dollar jährlich und im Expert Tarif erhältst du für 199 US-Dollar jährlich Elementor für bis zu 1000 WordPress Webseiten. Es gibt übrigens eine „keine Fragen“ 30 Tage Geld-zurück-Garantie, was mir ebenfalls sehr gut gefällt.
Elementor Vorteile:
- Umfangreiche gratis Version. Bereits der gratis Page Builder von Elementor kommt mit vielen Extras die bei anderen Page Buildern kostenpflichtig sind.
- Großer Plug-in Markt. Elementor besitzt den größten Plug-in-Markt von Drittanbietern von allen von mir getesteten Page Buildern.
- Geringer „Lock-in“ Effekt. Zwar gibt es einen etwas stärkeren „Lock in“ Effekt als beim Beaver Builder aber dennoch ist dieser deutlich geringer als bei zum Beispiel Divi.
- Intuitiv und übersichtlich. Der Page Builder von Elementor ist der intuitivste von mir getestete WordPress Page Builder. Die Bedienfelder sind übersichtlich gestaltet und funktioniert sehr gut.
- 30 Tage Geld-zurück-Garantie. Alle Tarife von Elementor kommen mit einer 30 Tage Geld-zurück-Garantie. Sehr vorbildlich!
- Gutes Preis-Leistungs-Verhältnis. Der günstigste Tarif von Elementor ist halb so günstig wie der günstigste Tarif vom Beaver Builder. Insgesamt erhältst du sehr viel für dein Geld!
- Freies Positionieren. Elementor ermöglicht dir, Elemente komplett benutzerdefiniert zu platzieren, egal wo auf deiner Homepage.
Elementor Nachteile:
- Teure Tarife für mehrere Webseiten. Wenn du mehr als drei WordPress Webseiten besitzt, wird Elementor teuer, denn dann musst den Expert Tarif für 199 US-Dollar jährlich zahlen.
- Freies Positionieren nicht responsiv. Die Möglichkeit Elemente vollständig frei auf deiner Homepage zu positionieren ist zwar wirklich genial, leider machen Page Builder wie Wix dies allerdings etwas besser, so sind Elemente die du bei Elementor frei positionierst, oft nicht für mobile Geräte optimiert.
Fazit zum Elementor WordPress Page Builder
Für uns der klare Testsieger. Besonders die kostenlose Version von Elementor überzeugt auf ganzer Linie. Du erhältst mit Elementor einen umfassenden, stabilen und intuitiven Page Builder und das zum Null-Tarif, besser geht es nicht. Auch die günstigste premium Version von Elementor bietet mit 49 US-Dollar jährlich ein gutes Preis-Leistungs-Verhältnis. Der große Plug-in Markt sorgt dafür, dass du definitiv alle Funktionen findest, die du benötigst. Das freie Positionieren ist ebenfalls ein wirkliches tolles Feature, was ich bereits bei Wix zu lieben gelernt habe, allerdings wäre es schön, wenn dies etwas besser in das ansonsten sehr gute Responsive Design von Elementor eingearbeitet wäre.
Das Beste an Elementor : Die umfangreiche kostenlose Version.
Divi Page Builder
Auf Platz zwei landet Divi. Eine kleine Anmerkung am Rande: Divi war der erste Page Builder, mit dem ich jemals gearbeitet habe, weswegen es für mich eine sehr interessante Erfahrung war, diesen nun in unserem Test auf seine aktuellen Funktionen zu überprüfen. Daher möchte ich direkt positiv anmerken, dass man merkt, dass die Entwickler von Divi den Page Builder regelmäßig Updaten. Im Vergleich zu der Version mit der ich vor einigen Jahren noch gearbeitet habe, ist der aktuelle Page Builder nicht zu vergleichen!
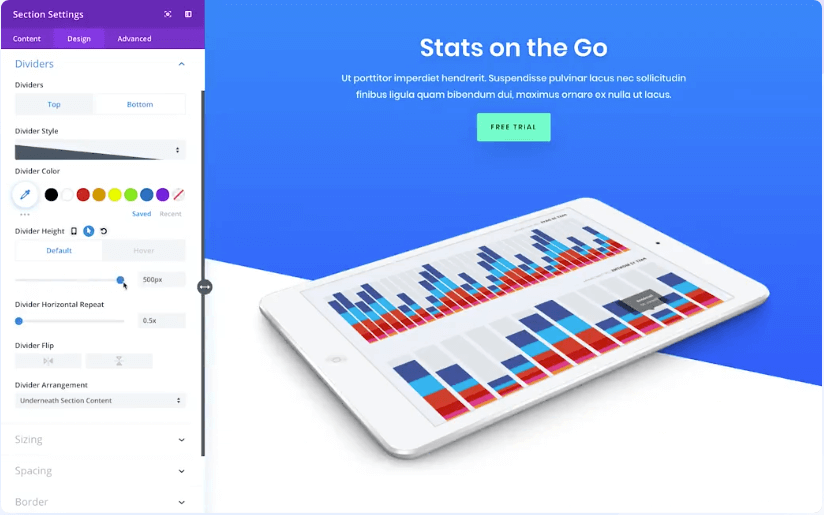
Der Page Builder von Divi bietet kein konstantes Einstellungsfeld, sondern öffnet verschiedene Bedienfelder zum Bearbeiten wenn du die einzelnen Felder anklickst die du bearbeiten möchtest. Du kannst diese auch wieder schließen, indem du die Änderungen an dem Element genehmigst oder X klickst, um das Ganze abzubrechen. Das Bedienfeld wird übrigens dort positioniert, wo du es zuletzt geöffnet hattest. Wenn du also an Seitenbereiche gewöhnt bist, kannst du das Bedienfeld dort platzieren und es wird jedes Mal wieder dort angezeigt. Tatsächlich funktioniert das sehr gut und stellt eine Mischung der Einstellungsfelder von Elementor und dem Beaver Builder da. Leider hat das Bedienfeld dabei keinen separaten Bereich auf deiner Homepage sodass es, anders als bei Elementor, manchmal im Weg ist und du es verschieben musst. Sobald du aber den Dreh raus hast wie der Builder funktioniert, ist es wirklich einfach. Allerdings benötigt der Page Builder schon mehr Einarbeitungszeit als zum Beispiel Elementor.
Eine wirklich tolle Sache an Divi ist das Ebenenbedienfeld. Mit diesem Feld kannst du sofort überall auf deine Seite hin navigieren. Dafür wählst du lediglich den gewünschten Abschnitt aus, zu dem du springen möchtest. Das ganze erleichtert auch das Anordnen von Elementen und sorgt dafür das du nie unnötige Elemente aus Versehen unsichtbar, unter anderen liegen hast, welche deine Webseite unnötig verlangsamen. Ein ähnliches, allerdings tatsächlich nicht ganz so ausgereiftes, Ebenenbedienfeld gibt es auch bei Elementor. Im Ebenenbedienfeld von Divi kannst du dir allerdings eine verschachtelte Version von deiner Seite anzeigen lassen und dann direkt im Bedienfeld Elemente neu anordnen, bearbeiten, löschen, umbenennen usw. Das spart Zeit und funktioniert sehr gut.
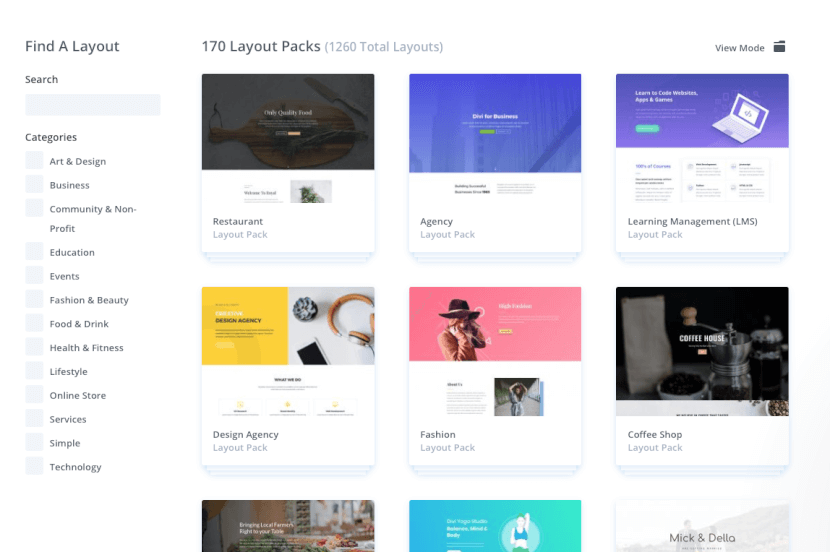
Was mir ebenfalls sehr gut an Divi gefällt ist die riesige Bibliothek mit Layouts. Diese sind schön gestaltet und wirken sehr modern. Tatsächlich gefallen und die vorgefertigten Layouts mehr als bei anderen Page Buildern. Die Layouts kannst du für ein Teil deiner Seite oder direkt für die komplette Seite übernehmen. Das größte Problem mit dem Layout System von Divi ist leider, dass es sich unnötig kompliziert anfühlt diese zu nutzen. Du musst nämlich zunächst das ganzes Seitenlayout in deine Seite importieren, zu dem Teil gehen, den du magst, und ihn speichern. Anschließend musst du den Rest, also alle Elemente, die du nicht möchtest, aus dem importierten Seitenlayout löschen. Das sind viele Schritte im Vergleich zu anderen Page Buildern, bei denen vorgefertigte Blöcke einsatzbereit sind. Du kannst übrigens deine so erstellen Bibliothekselemente auch zur Verwendung auf einer anderen Divi-Site exportieren oder von anderen kuratierte importieren. Das ist ein tolles Feature und sorgt für eine unglaubliche Anzahl an sehr gut designten Layouts.
Der wohl positivste Punkt von Divi sind aber die Webseiten Vorlagen. Auf der Webseite von Divi kannst du aus einer ganzen Reihe von unglaublich schönen Webseiten Vorlagen wählen, die für mich sogar moderner und besser wirken als zum Beispiel die von Squarespace und Wix. Das ist ein wirklich großes Kompliment an die Designer von Divi. Natürlich sind aber Geschmäcker sehr individuell, von dem her solltest du dich am besten selbst davon überzeugen ob dir die Layouts gefallen, oder nicht. Du kannst den WordPress Page Builder von Divi nämlich inklusive aller Vorlagen auf einer sehr guten Live-Demo-Site ausprobieren.
Was mir dagegen bei Divi überhaupt nicht gefällt ist der Code. Dieser ist sehr ausführlich und verlangsamt deine Webseite doch schon stark. Viele Nutzer von Divi greifen deshalb zu Plug-ins, um die Ladezeiten deiner Webseite zu optimieren. Kennst du dich also hier ein wenig aus, kannst du dem Ganzen entgegenwirken. Divi Sie können den Builder auf seiner Live-Demo-Site ausprobieren.
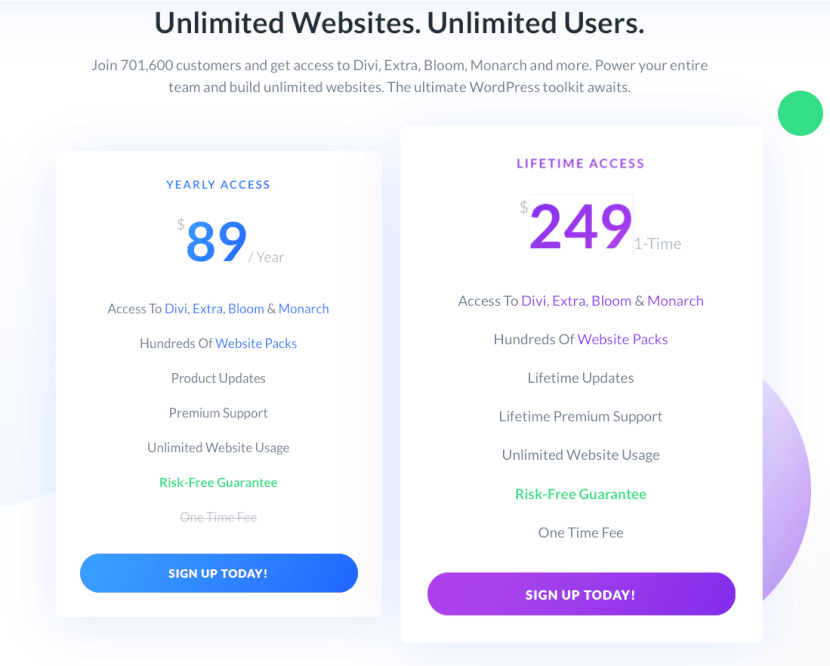
Kommen wir zum Preis. Divi bietet im Gegensatz zum Beaver Builder und Elementor lediglich zwei Preisstufen an: Einen jährlichen Zugriff für 89 US-Dollar pro Jahr und einen lebenslangen Zugriff für einmalig 249 US-Dollar. Beide Tarife bieten dir genau das gleiche, und zwar eine unbegrenzte Anzahl von Webseiten, Premium Support, Hunderte von Webseiten Vorlagen und mehr. So erhältst du auch die wirklich guten Plug-ins Bloom und Monarch, welche für E-Mails und Social-Media zuständig sind. Die lebenslange Zahlung ist bei Divi wirklich interessant, bereits ab 3 Jahren Nutzung rentiert diese sich. Übrigens bietet Divi regelmäßig Black-Friday Verkäufe und Ähnliches an bei dem der Preis für die lebenslange Nutzung von Divi nochmals deutlich günstiger wird!
Divi Vorteile
- Viele Layout-Sets. Diese sind sehr einfach zu bedienen und ermöglichen auch Anfängern eine wirklich schöne Webseite zu designen.
- Integrieter Theme Builder. Der Divi Page Builder kommt mit einem Theme Builder, sodass du Kopf- und Fußzeilen anpassen kannst.
- A / B-Split-Tests mit Statistiken. Ein sehr fortschrittliches Feature ist die Möglichkeit A / B Split-Tests mit deiner Webseite auszuführen. So kannst du selbst testen, welches Design bei deinen Kunden besser ankommt.
- Lebenslanger Tarif. Ich selbst bin persönlich kein Freund von monatlichen oder jährlichen Zahlungen. Weshalb ich die Option für einen lebenslangen Zugriff wirklich gut finde!
- Gute Live-Demo-Site. Divi bietet auf ihrer Homepage eine sehr gute Live-Demo-Site, wo du den Page Builder vor dem Kauf ausprobieren kannst.
- Updates. Wie bereits erwähnt habe ich den WordPress Page Builder Divi bereits vor einigen Jahren genutzt. In der Zeit ist viel passiert und zwar vor allem durch eine sehr große Community und ein engagiertes Team. Du kannst also davon ausgehen, dass es den Divi WordPress Page Builder noch eine Weile geben wird.
Divi Nachteile:
- Zu viel Code. Der Code von Divi wirkt sich leider sehr negativ auf die Ladegeschwindigkeit deiner Webseite aus.
- Locked-in. Divi nutzt sehr viele Shortcodes, so ist es sehr schwer, quasi fast unmöglich später das Thema oder den Page Builder zu wechseln. Es gibt zwar Plug-ins, um dem entgegenzuwirken, aber eine wirkliche Lösung ist das auch nicht.
- Kompliziert. Leider ist der Page Builder von Divi weniger intuitiv als die Konkurrenz. So benötigst du zum Beispiel für das ändern der Größe von Modulen viel zu viele Klicks und Menüs.
Fazit zum Divi WordPress Page Builder
Der Page Builder von Divi ermöglicht die Erstellung von wirklich hübschen Websites. Besonders die Vorlagen sind hier wirklich gut. Leider ist das Frontend der Webseite, also was deine Kunden sehen, mit Divi zwar wirklich beeindruckend, das Backend, also der Code ist scheußlich. So arbeitet Divi mit Shortcodes, welche mit der typischen „Locked-in“ Problematik von WordPress Page Buildern kommen. Auch ist der Code an sich eher kompliziert geschrieben und verlangsamt deine Webseite leider zu sehr. Möchtest du Divi nutzen, ist es definitiv empfehlenswert auf ein gutes Angebot zu warten und direkt für den lebenslangen Divi Zugang zu bezahlen, den wenn du einmal mit Divi anfängst, bleibst du auch bei Divi, obwohl das in einigen Fällen wohl leider eher unfreiwillig.
Das Beste an Divi: Ein grossartiges Preis-Leistungs-Verhältnis, durch die Möglichkeit den Page Builder nur einmalig zu Bezahlen.
Beaver Builder
Beaver Builder ist einer, der am längsten bestehenden WordPress Page Builder und hat besitzt inzwischen eine große Anzahl von sehr treuen Anhängern. Beaver Builder selbst besteht aus drei Teilen: einem Page Builder Plug-in, einem Framework-Thema und einem Themen – Plug-in. Wenn dir das jetzt am Anfang nichts sagt raten wir definitiv, auf die Beaver Builder Webseite zu gehen. Dort kannst du alle drei Module in einer praktischen Demo testen. Beaver Builder ist im Allgemeinen kostenpflichtig, bietet aber auch eine stark abgespeckte gratis Version an.

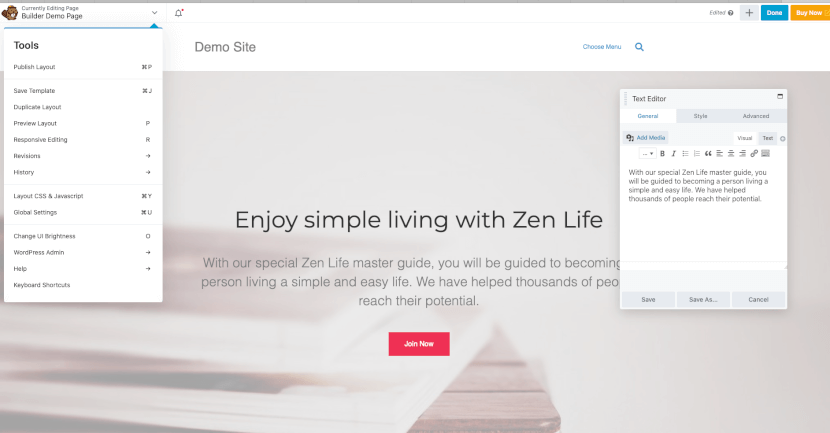
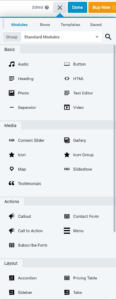
Dort findest du Optionen wie die Möglichkeit, dein Layout zu veröffentlichen, es zu verdoppeln oder eine Vorschau deines Layouts zu sehen. Weitere Optionen sind zum Beispiel Layout CSS & Javascript, Responsives bearbeiten und Revisionen. Hier findest du sogar die Möglichkeit in einen Dark Modus zu wechseln. Klickst du auf ein Element innerhalb deiner Seite werden dir nützliche Informationen dazu angezeigt und du kannst es bearbeiten. Möchtest du ein neues Element zu deiner Webseite hinzufügen, klickst du einfach auf das „+“ Symbol oben rechts und erhältst ein Dropdown-Menü mit zahlreichen Möglichkeiten, welche sehr übersichtlich unterteilt sind.
Insgesamt ist die Lite-Version vom Beaver Builder allerdings eher spärlich und bietet nur eine geringe Anzahl an Modulen. Möchtest du mehr, als eine sehr einfache Seite bearbeiten wirst du höchstwahrscheinlich die premium Version benötigen. Zwar lassen sich ein paar der premium Funktionen durch Plug-ins von Drittanbietern kompensieren. Das ist auf Dauer aber sehr anstrengend und bietet keinen angenehmen Workflow.
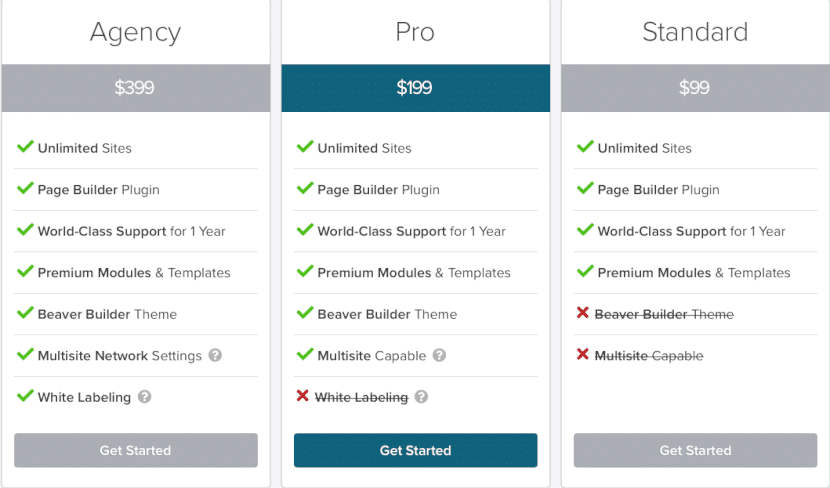
Die Preisgestaltung von Beaver Builder ist sehr einfach. Es gibt ein Jahresabonnement mit drei Stufen: Standard, Pro und Agency. Das Standardabonnement kostet 99 US-Dollar jährlich und enthält eine unbegrenzte Anzahl von Webseiten, umfassenden Kundenservice, Premium Module und Vorlagen und den Beaver Builder Page Builder. Leider ist das Beaver Builder Thema allerdings nicht im Standardabonnement enthalten, dafür benötigst du die Pro Version. Diese kostet dich 199 US-Dollar jährlich und enthält zusätzlich zum im Standardabonnement enthalten Funktionen und dem Beaver Builder Thema außerdem noch Multiside Funktionalität. Die letzte Abonnentstufe „Agency“ kostet stolze 399 US-Dollar jährlich. Mit ihr erhältst du zusätzliche die Möglichkeit vom „White Labeling“. Das bedeutet das vollen Zugriff auf den WordPress Admin Bereich von Beaver Builder erhältst, dadurch kannst du zum Beispiel Begriffe wie „Page Builder“ und „Beaver Builder“ aus dem Backend von dir designten Webseiten entfernen.
Beaver Builder Vorteile:
- Intuitiv. Der Beaver Builder Page Builder ist insgesamt sehr einfach zu bedienen. So verfügt er über eine Inline-Bearbeitung von Titeln und Texten. Du musst lediglich auf den Textblock klicken und kannst ihn direkt frei bearbeiten. Diese vollständige Inline-Bearbeitung ist jedoch nur in der premium Option verfügbar. Durch das Revisions Tool kannst du ohne Probleme zu verschiedenen Zeitpunkten während deiner Bearbeitung springen und das Einstellungsfeld bietet nahezu unendliche Optionen zum Bearbeiten deiner Seiten, einschließlich des Einfügens von Layout-CSS / Javascript für fortgeschrittenen Benutzer.
- Sauberer Code. Der Beaver Builder arbeitet nicht mit sogenannten Shortcodes. Er ist also einer der wenigen Builder die ohne „Lock-in“ Effekt kommen. Du kannst mit Beaver Builder ohne Probleme später dein Thema oder sogar zu einem anderen Page Builder wechseln.
- Stabil. Der Builder gilt als sehr stabil und bugfrei und ist daher besonders bei fortgeschrittenen Benutzern und Unternehmen sehr beliebt.
- Sehr gute Demo-Site. Mithilfe der Demo-Site auf der Beaver Builder Homepage weißt du genau, was du beim Kauf bekommst.
- Langjährige Erfahrung. Beaver Builder gibt es bereits seit 2014, daher gibt es eine große Community sowie eine aktive Facebook-Gruppe. Außerdem funktioniert das Support-Ticketing-System bei Problemen sehr gut.
Beaver Builder Nachteile:
- Teuer. Bereits der Standardplan kostet jährlich 99 US-Dollar. Darin ist noch keine Domain oder Webhosting enthalten wie zum Beispiel bei Wix. Tatsächlich ist im Standardplan beim Beaver Builder nicht mal das Beaver Builder-Thema enthalten, dafür musst du dich für die Pro-Option entscheiden (199 US-Dollar). Für 199 US Dollar im Jahr erhältst du bei Wix bereits einen Page Builder, Webhosting inklusive eCommerce Unterstützung und einen Domainnamen. Möglicherweise benötigst du das Beaver Builder-Design nicht, wenn du ein Thema verwendest, das dir gut gefällt, aber selbst 99 US-Dollar jährlich sind ein stolzer Plan, außerdem erhält der Beaver Builder mit seinem eigenen Thema wirklich eine bessere Leistung, weshalb wir wenn zur Pro-Option für 199 US-Dollar im Jahr raten.
- Eingeschränkte kostenlose Version. In der kostenlosen Version sind im Vergleich zur Konkurrenz nicht viele Module verfügbar. Das kostenlose Builder-Plugin fühlt sich eher wie eine Testversion an, um nur um ein Gefühl für den eigentlichen Page Builder zu bekommen, aber nicht etwas, was man auf lange Zeit nutzt.
- Outdated. Inzwischen scheinen die Konkurrenten von Beaver Builder viele Funktionen anzubieten, die dem Beaver Builder leider fehlen. Zwar scheinen Plug-ins von Drittanbietern die Lücke schließen zu wollen, aber das ist auf lange Zeit nicht sehr gut für deine Webseiten Geschwindigkeit.
Fazit zum Beaver Builder WordPress Page Builder
Im Endeffekt gibt es nicht viel zum Beaver Builder zu sagen. Das Produkt ist qualitativ hochwertig, wird regelmäßig Updatet (wenn auch leider nicht mit neuen Funktionen) und die Entwickler reagieren schnell auf Supportanfragen. Der Page Builder ist insgesamt sehr stabil und bugfrei. Sehr positiv ist außerdem, dass er komplett ohne Shortcodes auskommt. Besonders bei Agenturen und professionellen Webdesignern ist der Beaver Builder daher sehr beliebt. Leider ist er für die meisten Nutzer die ihn nur für eine Webseite nutzen wollen einfach viel zu teuer. Wir würden uns in Zukunft wünschen, das Beaver Builder einen Tarif für eine einzelne WordPress Webseite zu einem deutlich reduzierten Preis anbietet (wie es zum Beispiel Elementor anbietet), bis das passiert raten wir den meisten Nutzern zu einem Alternativen WordPress Page Builder.
Die beste Eigenschaft vom Beaver Builder: Stabilität
Fazit zu WordPress Page Buildern
Kein Page Builder ist wirklich die Lösung für alles. Sie alle haben ihre Vor- und Nachteile. Ich rate dir daher, am besten die Live-Demos der einzelnen Anbieter auszuprobieren und so ein besseren Eindruck davon zu gewinnen, welcher Page Builder der Richtige für dich ist. Wenn es nach mir geht und den meisten Erfahrungsberichten im Internet, rate ich dir allerdings zu Elementor. Du erhältst einen wirklich ausgereiften Page Builder, der bereits in der kostenlosen Version sehr umfangreich ist. Außerdem ist er mit 49 US-Dollar jährlich aus der preiswert. Möchtest du später einmal wechseln, ist das bei Elementor außerdem deutlich einfacher als bei zum Beispiel der Konkurrenz von Divi. Elementor bietet dabei einen guten Page Builder für absolute Anfänger als auch bereits fortgeschrittene Webdesigner.
Häufige Fragen zu WordPress Page Buildern
Welcher WordPress Page Builder ist der beste?
Dafür gibt es keine einfache Antwort. Alle von mir getesteten Page Builder bieten Vor- und Nachteile. Mein persönlicher Favorit ist allerdings Elementar. Dieser Page Builder ist besonders intuitiv und einfach zu lernen und bietet dir trotzdem viele individuelle Gestaltungsmöglichkeiten.
Brauche ich einen Page Builder für WordPress?
Nein nicht zwingend. Allerdings rate ich dir dazu, einen WordPress Page Builder zu nutzen, wenn du keine oder nur geringe Programmierkenntnisse hast. Aber auch für Nutzer mit bereits guten Programmierkenntnissen kann ein Page Builder sehr nützlich sein. Er erspart dir die Installation von unnötigen Plug-ins und ist deutlich schneller als eine Webseite von Grund auf selbst zu designen.
Wie teuer sind WordPress Page Builder?
Jeder Page Builder besitzt andere Tarife. Elementor bietet zum Beispiel einen komplett kostenlosen aber dennoch umfangreichen Page Builder zur Verfügung. Für die premium Version von einem guten Page Builder zahlst du ansonsten zwischen 49 US-Dollar und 199 US-Dollar pro Jahr. Eine Besonderheit ist der Page Builder von Divi. Diesen kannst du für einmalig 249 US-Dollar kaufen. Dadurch hast du keine monatlichen oder jährlichen Kosten.
Muss ich Programmierkenntnisse besitzen, um eine Webseite mit WordPress zu erstellen?
Nein. Durch einen WordPress Page Builder können auch komplette Anfänger eine wunderschöne und moderne Webseite mit WordPress erstellen. Ich rate dir für den Anfang zu Elementor. Der Page Builder von Elementor war in meinem Test der intuitivste Page Builder.